Yoast SEO is one of the most powerful SEO plugins in the wonderful world of WordPress sites, and a powerful (and likely underutilized!) feature of the plugin is their FAQ block.
This WordPress block allows you to easily add FAQs (or questions and answers) to your blog posts and pages.
We’ve gotten a lot of questions about the FAQ block on the Food Blogger Pro forums over these past few months, so this blog post will serve as a handy-dandy deep-dive into the ins and outs of using this helpful feature.

Structured Data and User Experience
Before we talk about the block and how to use it, let’s take a step back and talk about the why.
Why would you want to use a special WordPress block and not just type the FAQs into your blog post like normal text?
It’s the same reason why you’d want to use a recipe plugin over typing a recipe straight into your post editor!
Google is smart, but it needs a little help sometimes –– that’s where structured data comes in.
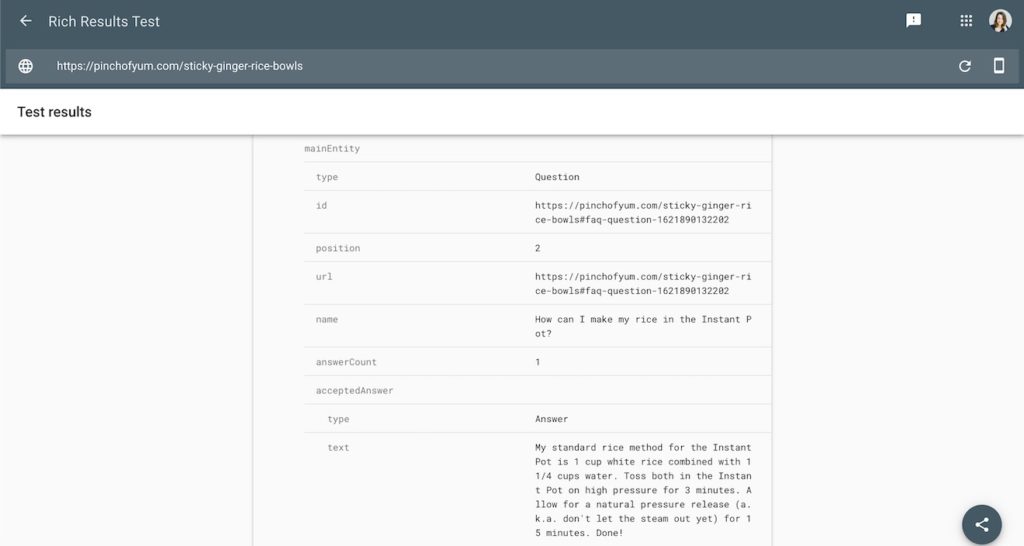
Recipe plugins and the FAQ block add special markup to the information in your blog posts to help Google understand the different parts of a recipe (think: ingredients vs. instructions) and, in the case of the FAQ block, recognize a question over an answer.

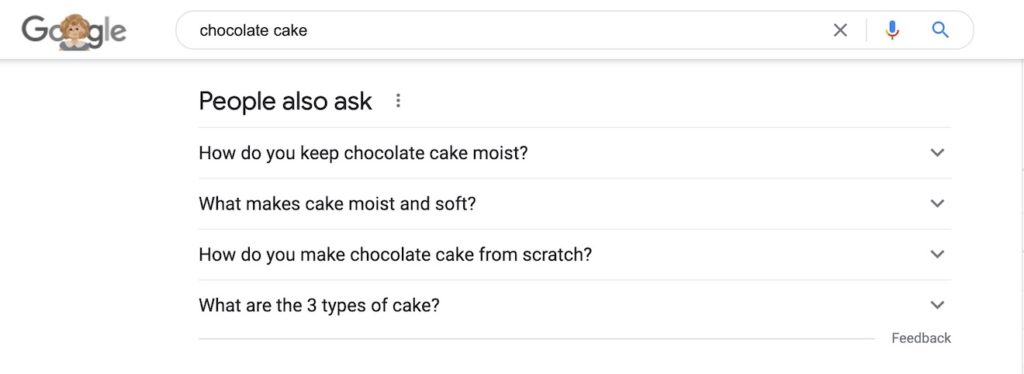
Even better: Your FAQs could end up as a rich result in the People Also Ask box:

If you’re interested in learning more about structured data and recipe plugins, check out this article. And if you want to learn more about rich results, go here!
While the structured data benefits are great, the FAQ block also helps users easily locate answers to questions they potentially have about the post or page’s content.
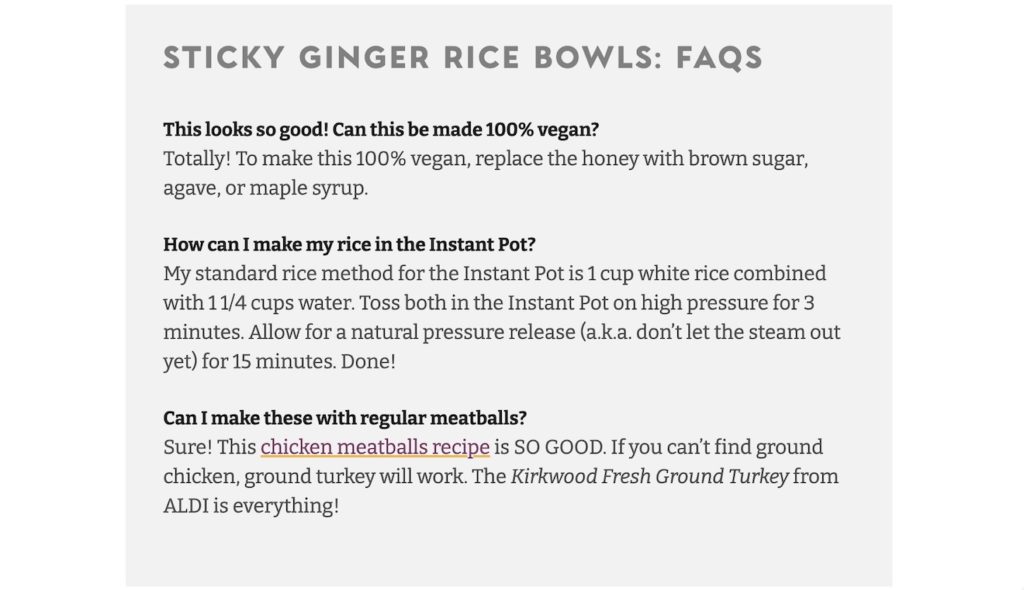
We’ve been using the FAQ block on Pinch of Yum recipes to help readers get the best results from making our recipes. We used to simply add these FAQs in the Notes section of our recipe card, but now we’re adding them to their own standalone area within the Yoast FAQ block to help them stand out and to give them the correct structured data markup for search results. We source these questions from:
- The People Also Ask area in the search results for the post’s keyword
- Questions we get about the recipe on social media
- The comments for that particular recipe
You can see an example of what this looks like on Pinch of Yum in this recipe post right above the recipe card.

How to Use the FAQ Block
You can add an FAQ block to any post or page on your site so long as you have the Yoast SEO plugin installed and activated and are using the WordPress Gutenberg block editor for your posts and pages.
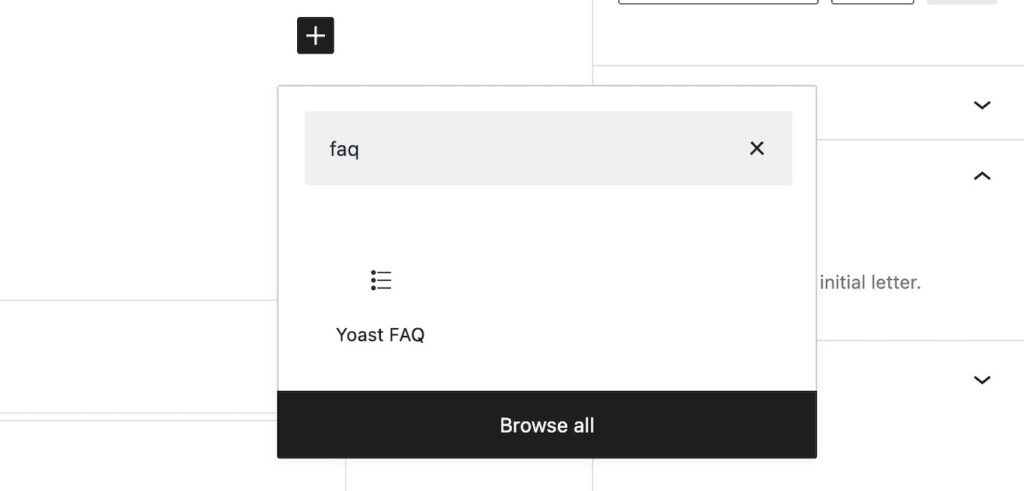
Open a post or page, and click the plus button (+) to add a new block. Type “faq” in the search box, and you should see the Yoast FAQ block in the results:

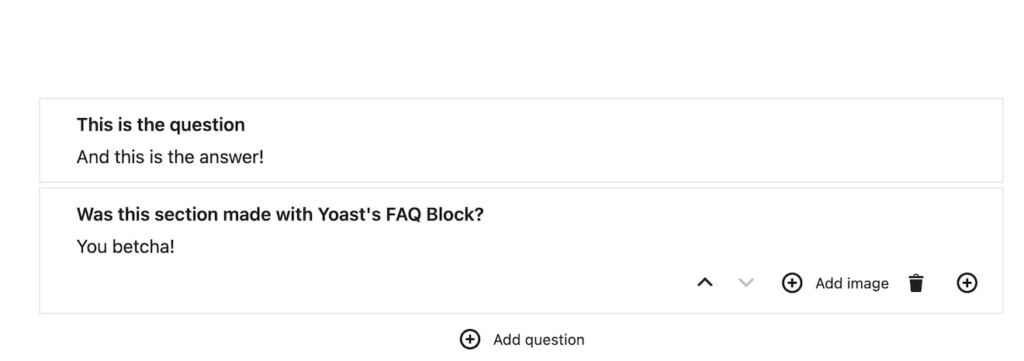
Click the Yoast FAQ button to insert the block into your post or page. Then it’s as simple as typing your questions and answers in the spots provided! You can add and delete questions, reorder questions, and add images to customize each question and answer section:

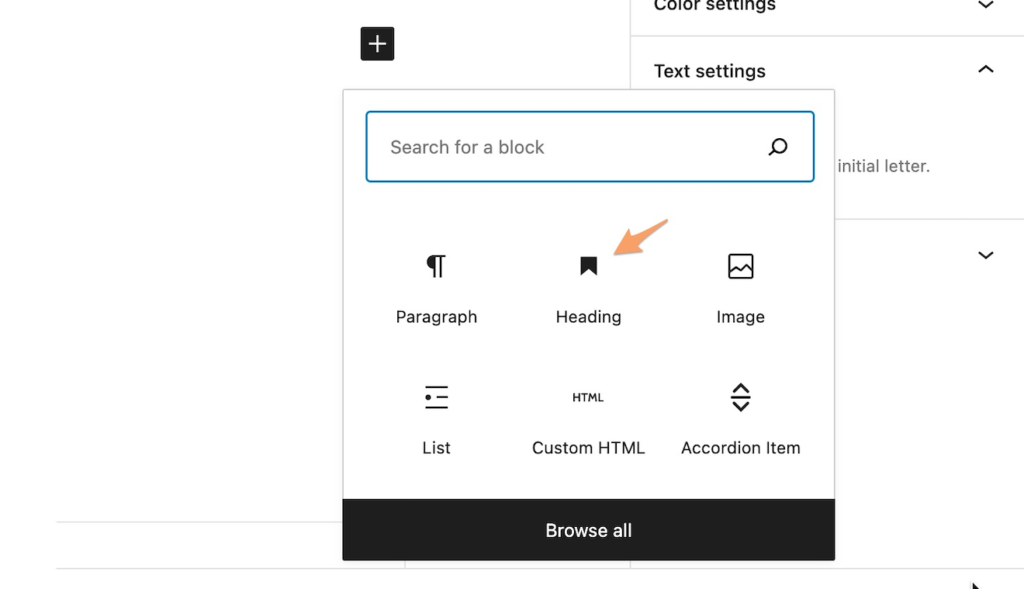
If you want to separate the FAQ section from the rest of your blog post or page, you can add a heading above it using a heading block:

FAQs About the Yoast FAQ Block
Yep! It’s a feature for both the free and premium versions of the plugin.
Nope! Since you can add multiple questions per FAQ block, you should only use one FAQ block per post or page.
Out of the box, Yoast’s FAQ block’s styling is pretty minimal –– it bolds the questions, but that’s about it. You can get creative by adding a border around your FAQs or by adding a background color with some CSS!
You can target the .wp-block-yoast-faq-block class to add different stylings with CSS.
Like the FAQ block, Yoast’s How To block adds structured data to How To content within your blog posts or pages. It works similarly to the FAQ block in the way that it can be added to your blog posts (just search for “how to” when you’re adding a block), but it’s for content that has ordered steps versus general questions and answers.
You can find more information about Yoast’s How To block here.
You betcha! 😊
Now let’s chat in the comments 👇:
- Are you using the Yoast FAQ block in your blog posts?
- How are you using it to add more value to your blog posts?
- Do you have any other questions about the block?
What if I’m not using the block editor? I prefer not using blocks. Is there a way to add an Faq without using blocks? I don’t even see an option under SEO.
Hi, Sharon!
It looks like the Yoast FAQ block is only available using the block editor — this article has some more information if you want to learn more about why that is.
Sorry about that!
Leslie! Can we use a custom CSS class to design yoast FAQs section in WordPress?
Hi, Gace! You can definitely customize the Yoast FAQ blocks by adding some custom CSS.
What are you looking to adjust?
Hi Leslie! I would love to make the FAQ headers bigger and also make them H3. How can I do that?
Thanks!
Hi Sara! Unfortunately, there is no easy way to adjust the size/style of the FAQ headers (read more here). If you’re handy with code, you can try adding some CSS to customize your FAQ block. There are a few links in the blog post I linked to that can help. Leslie also had success adding this to the Additional CSS area:
.schema-faq-question {
font-size: 1em;
display: block;
margin-bottom: 7px;}
Hope that helps!
Hi. I just started using the FAQ block. Only problem is, the font doesn’t match the rest of my post and I can’t figure out how to change it. Am I overlooking it?? Thanks!
Hi, Anne!
Can you link to one of your posts that uses the FAQ block? I’ll take a look and see if I can figure out what’s going on!
Hey Leslie! Thanks for your quick reply 🙂 Here’s the recipe:
https://mykitchenserenity.com/lemon-chess-pie-recipe/
As you can see, the font is much different than the rest of the post.
Thank You!!!
Anne
Thanks for that link, Anne!
I actually had a similar issue with the FAQ blocks on my own blog, and I ended up adding this code to my ‘Additional CSS’ area to fix it:
.schema-faq-question {
font-size: 1em;
display: block;
margin-bottom: 7px;
}
(You can adjust the font size as needed to match your body font size.)
That’s just one workaround — if you’re looking for a more permanent solution, you might want to reach out to the Yoast support team to see if they have any advice. I hope that helps in the meantime, though!
Hi Leslie!
I just tried the FAQ block. And I used the CSS advice you gave, but I need little more tweaking The body looks good but the heading/question is bold and slightly bigger that my other H2s. Would you mind giving me some help?
I just did one question to try it out. Here’s the link: https://bebraveandbloom.com/elegant-christmas-table-ideas/
Thanks SO much!!
Cindy
Hi Cindy,
I took a look at the post you shared, and I think this CSS should do the trick for your site!
.schema-faq-question {
font-size: 30px;
font-weight: 400;
margin-bottom: 7px;
}
Can you try adding that in and let me know if it works?
Hi this is so cool! My only question is, how you Food Blogger Pro and Pinch of Yum get a grey square/border/background around their questions? When I use this block it just looks like any other text. Thank you! 🙂
Hi, Darnell! We did that by adding a bit of CSS.
You could try adding this by going to Customize –> Additional CSS, and to change the background color, you could add some CSS like this:
.wp-block-yoast-faq-block {
background-color: grey;
}
You might need to tweak the class a bit depending on your site, and you could play around with adding other elements to customize the FAQ block even more. Give that a try and let me know if you have any other questions!
I added code to the “Additional CSS” area for the Yoast FAQ block on a blog post and it didn’t change anything.
.wp-block-yoast-faq-block {
background-color: grey;
}
I also tried the font CSS addition mentioned in the comments and again, no change.
Would there be some code somewhere else that’s overriding it or something?
Hi, Rae!
Can you share a link to that blog post on your site with the Yoast FAQ block? I’ll take a look and see what might need to be changed with the CSS.
Hi Leslie! I also had the same problem as Rae, I looked through these comments and added the CSS you recommended for others to change the font but nothing changed. The font of FAQ is terribly small and I would like to increase it in all the posts. Here is one of my posts https://www.natashashome.com/vegan-broccoli-cheddar-soup-panera/
I would SO appreciate your help!
Hey, Natasha!
I just took a look at your post, and I think this CSS might work. Can you try adding it in and see if it does the trick?
.schema-faq.wp-block-yoast-faq-block {
font-size: 20px;
}
Let me know!
Thank you SO MUCH! It worked! I see now what Rae’s issue was, too. She tried entering the code into the Additional CSS in the post but if you go to Customize the whole site page then there you can add the Additional CSS which solves the problem. I also tried the Additional CSS in the post in the FAQ block editing section but it did not do anything. Thank you again!
That’s awesome! So glad I was able to help. 😊
Love the the FAQ Block! Is there a maximum number of questions that should be answered in the block?
Hi, James!
Great question. I just tested this out, and it doesn’t look like there’s a limit to the number of questions that can be answered using the Yoast FAQ block.
That said, I’m not sure if there is a recommended number of questions to include based on the information provided on Yoast’s website. If you’re curious to learn more, I’d recommend reaching out to Yoast’s support team to see what they have to say.
I hope that helps!
The FAQ block on my site doesn’t look as good as yours, could you share your CSS code or how you were able to style it like that.
Hey, Ebuka!
We actually use TailwindCSS as our CSS framework for Food Blogger Pro, so the classes we use won’t be the same as you would have for your site. However, we:
– Increase the question font size to 20px
– Set the padding to top: 32px, right: 32px, bottom: 16px, left: 32px
– Set the margin-bottom to 16px
– Make the background light grey
– Add a rounded grey border
– Add a box shadow
I hope that helps!
Hi Leslie, any recommendations for a FAQ block for Squarespace users? Thanks a bunch!
Hi Ninon! We aren’t quite as familiar with Squarespace, but it looks like you can use the built-in Accordion block option on Squarespace to make something similar. This is a good tutorial!
Thank you for this! I added a FAQ block and would really love background color around it like the way you have it above. I don’t know what CSS is or how on earth to do it, could you provide the code to get the background color? Sorry, I’m so new and just terrible at writing code and stuff!
Hi Erica!
You can this:
Go to Customize (not on the post, but the whole site page) –> Additional CSS, and to change the background color, you could add some CSS like this:
.wp-block-yoast-faq-block {
background-color: grey;
}
Hope that helps!
Can I set a custom design or change the colors.
Hey what do you think about using one of the plugins to make the Yoast FAQ block collapsible?
While we usually recommend using as few plugins as possible for site speed purposes, this is definitely a nice feature to have! This is the plugin we’ve recommended previously: https://wordpress.org/plugins/faq-schema-block-to-accordion/
I know this is an older post, but I’ve been trying everything.
My questions are too small and light. What is my code to make this look better? 🙁
https://myorganizedchaos.net/lemon-poppy-seed-cupcakes
Hi! Thanks so much for your comment — happy to help if I can 😊
If the FAQ text looks too small or light, it’s likely a CSS styling issue on your site’s theme. You can try adding a little custom CSS to your site to improve the font size and weight. Here’s a quick example you could use:
.wp-block-yoast-faq-block {
font-size: 16px; /* or whatever size you prefer */
font-weight: 500; /* adjust to 600 or 700 for bolder */
color: #333; /* darker gray for better readability */
}
You can usually add this in your Customizer > Additional CSS section, or in your theme’s stylesheet. Hopefully that helps!